CSS의 그리드(grid)에 대해서 알아보자.

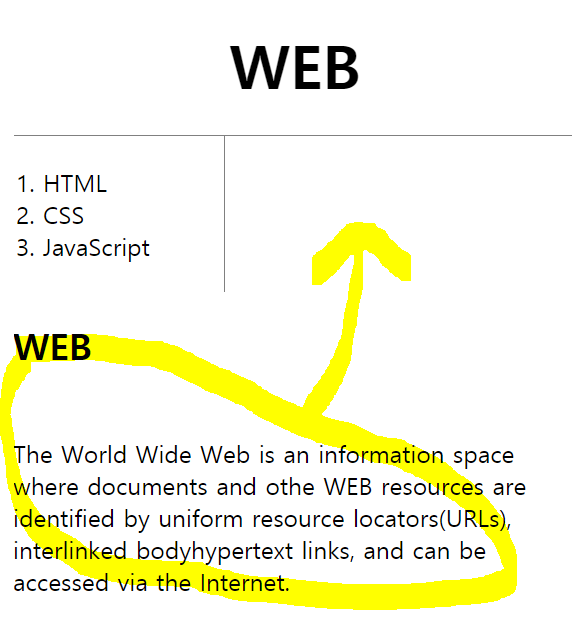
일단 박스 모델로 테두리 및 마진, 패딩값을 주어 위의 사진처럼 웹페이지를 구성하였다.
이제 노란색으로 동그라미 친 부분을 목차 옆으로 옮기는 방법으로 그리드로 사용해 보자.
그리드의 이해를 위해 예제를 만들어 보자.
Navigation과 Article 각각의 문자에다 테두리를 주고 나란히 배치해보자.
이를 위해서는 각각 어떤 태그로 묶어줘야 하는데, 디자인이란 목적을 위해서 아무런 의미가 없는 태그를 사용해야 한다.
바로 <div>태그, division의 약자이며, 기본 block level element이기 때문에 화면 전체를 사용한다.
똑같은 기능의 태그로 inline elemenet인 <span>태그도 있다.

부피감 확인을 위해 테두리를 둘렀다. 여기서 이 두 글자를 나란히 놓기 위해 그리드를 사용해보자.
그러기 위해서는 이 두개의 태그를 감싸는 부모태그가 필요하다.


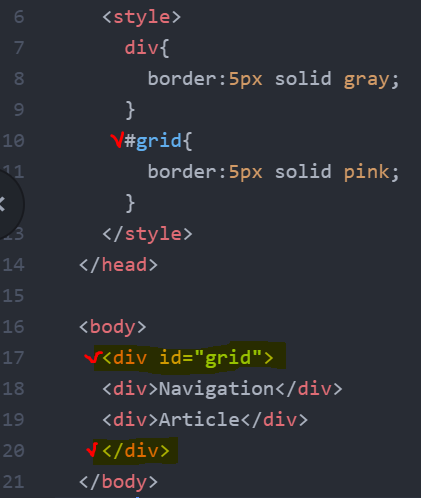
부모태그를 만들고, grid라는 id값을 준다. 두개의 태그를 나란히 배치하고 싶거나 어떤 배치를 하고 싶다면,
그것을 감사는 부모태그가 필요하다. 즉 디자인의 목적만으로 <div id="grid">라는 태그를 만든 것이다.

여기서 display(block, inline,none 등 어떤 태그가 표시되는 방법을 완전히 바꿔주는 속성) 에 grid라는 속성값을 주고,
두 글자를 하나의 칼럼에 배치하고 싶은 것이니 grid-template-columns: 150px 1fr이라고 준다. (div로 묶은 태그에서 첫번째 div태그 navigation은 150px 부피 차지, 두번째 div 태그 article은 나머지 공간을 다 쓴다)

웹페이지를 확인하면 navigation은 150px로 고정이지만, article은 웹페이지의 크기에 따라 자동으로달라진다.
두개다 1fr 1fr 속성값일 때는 두 글자는 같은 부피로 웹페이지의 크기에 따라 자동으로 달라진다.
2fr 1fr일때는 화면이 3fr이라고 쳤을때 2:1비율의 부피로 웹페이지의 크기에 따라 자동으로 달라진다.
즉 fr은 화면 전체를 쓰게 자동으로 조정되는 단위로 볼 수 있다.
여기서 추가로 내가 쓰는 기능이 최신기능인지 확인하기 위해서는, 그것을 현재 사용해도 되는지, 되지 않는지를 데이터에 근거해서 판단할 필요가 있다.
추천 사이트 : https://caniuse.com
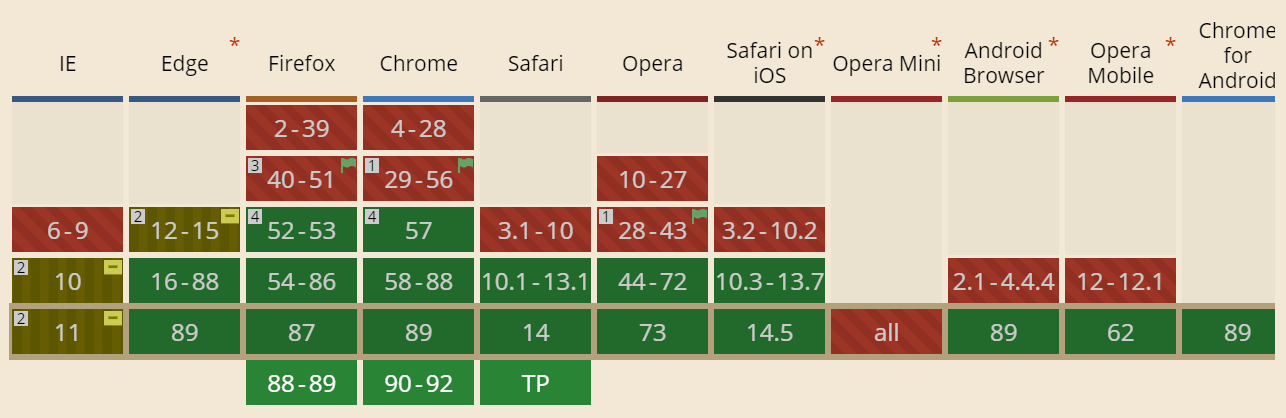
이 사이트는 여러 CSS나 HTML 또는 JavaScript의 기술들 중에서 현재 웹브라우저들이 얼마나 그 기술을 채택하고 있는가에 대한 통계를 보여주는 서비스이다.

2021.04.05 검색 했을 때 위와 같이 확인되며, 현재 전세계 인구 중 현재 95.32 %의 인구가 grid 기능을 이용할 수 있다.

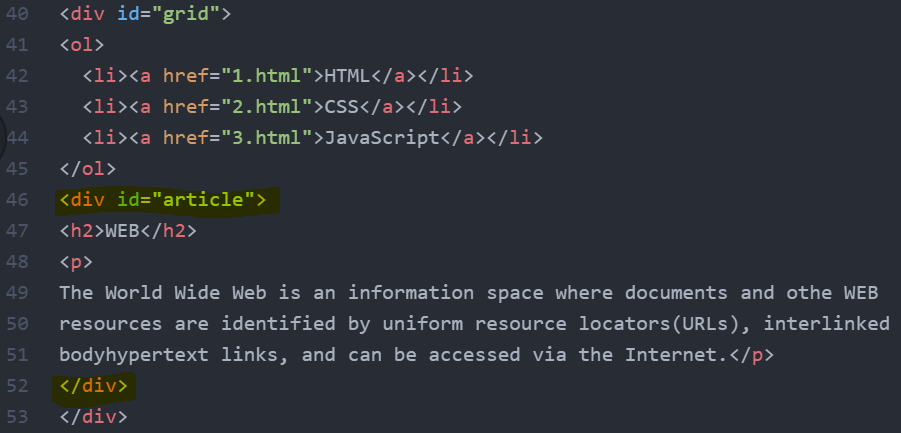
이제 그리드를 갖고 내가 만든 웹페이지에 적용해보자. <div>로 부모 자식 태그를 만들고,
구분하기 위해 id값으로 각각 grid 와 article을 준다.

grid 부분에 grid-template-columns속성 및 속성값을 부여하며, ol태그에서 속성값을 줄때는,
다른 ol태그와 구분하기 위해서 id grid의 ol태그를 사용한다는 의미로 선택자로 #grid ol을 사용한다.

원하는 웹페이지 모양에 완성했다!
'언어공부 > CSS' 카테고리의 다른 글
| (생활코딩) CSS 코드의 재사용 <link> (0) | 2021.04.05 |
|---|---|
| (생활코딩) CSS 미디어 쿼리 (0) | 2021.04.05 |
| (생활코딩) CSS 박스 모델 (block, inline, border, padding, margin) (0) | 2021.04.04 |
| (생활코딩) CSS 속성을 알아내기 /선택자의 기본 (0) | 2021.04.03 |
| (생활코딩) CSS의 기본 문법 (0) | 2021.04.02 |



