여기서 h1태그의 WEB의 텍스트 크기를 조정해보자.
검색어 추천 : CSS text size property

검색되는 페이지에서 font-size속성을 이용하여 텍스트의 크기를 조정하는 것을 알 수 있다.
추가로 h1태그의 WEB을 가운데 정렬 해보자.
검색어 추천 : CSS text center property

검색되는 페이지에서 text-align속성을 이용하여 텍스트의 크기를 조정하는 것을 알 수 있다.
이렇게 검색을 통해서 내가 원하는 속성들을 찾아 쓸 수 있다.
여기서 선택자의 기본에 대해서 알아보자.
일단, 만든 웹페이지에 있는 모든 <a>태그를 검은색으로, 사용자가 방문한 적이 있었던 페이지는 회색으로,
현재 사용자가 머물고 있는 페이지는 빨간색으로 표시해보자.
1.모든 <a>태그를 검은색

선택자를 a로 두고 속성 및 속성값을 선언한다.
2. 사용자가 방문한 적이 있었던 페이지 회색

saw라는 클래스를 선택자로 선택하기위해서는 클래스 이름 앞에 "."을 붙여줘야한다.

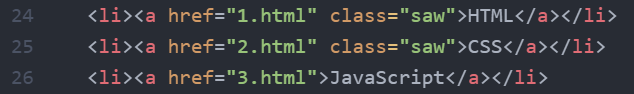
회색으로 주고 싶은 부분을 클래스로 묶어놓기

클래스라고 하는 이유는 같은 의도에 따라 학생들을 하나로 그룹핑할때 스는 말이다.
하나로 묶는다 라는 뜻이 포함되어 있다.
3.현재 사용자가 머물고 있는 페이지는 빨간색


class라는 저 속성의 값은 여러 개의 값이 들어올 수 있고 띄어쓰기로 구분 한다.
또 하나의 태그에는 여러 개의 속성이 들어올 수 있고, 여러개의 선택자를 통해서 하나의 태그를 공동으로 제어할 수 있다.
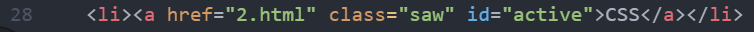
하지만 이 방법은 좋은방법이 아니다. 28줄의 <a>태그 두개의 클래스에 영향을 받고 있다. (saw와 active)
<a>태그가 왜 빨간색이 된걸까? 순서 때문이다. active가 saw보다 나중에 선언되어 즉 보다 가까이에 있는 명령이 더 큰 영향력을 갖는다. (권력이 같으면 가장 최근에 명령한 사람의 말을 듣는 것 처럼.)
그래서 좀 더 우선순위가 높은 것을 사용할 필요가 있다. 바로 ID 선택자이다.

id 값이 active인 태그를 선택해보자.

앞에 "."이 아닌 "#"을 붙여주면 된다. active가 saw보다 늦게 선언되었지만, 우선순위가 높아 active 명령이 더 큰 영향력을 갖는다.
즉 ID선택자 > 클래스선택자 > 태그선택자 순이며, 똑같은 형태의 선택자일 때(우선순위가 같을 때) 가장 마지막에 등장하는 선택자가 우선순위가 높다.
또 ID의 값은 단 한 번만 등장해야 된다. (중복되서는 안된다. 여기서는 active. 유일무이한 값.)
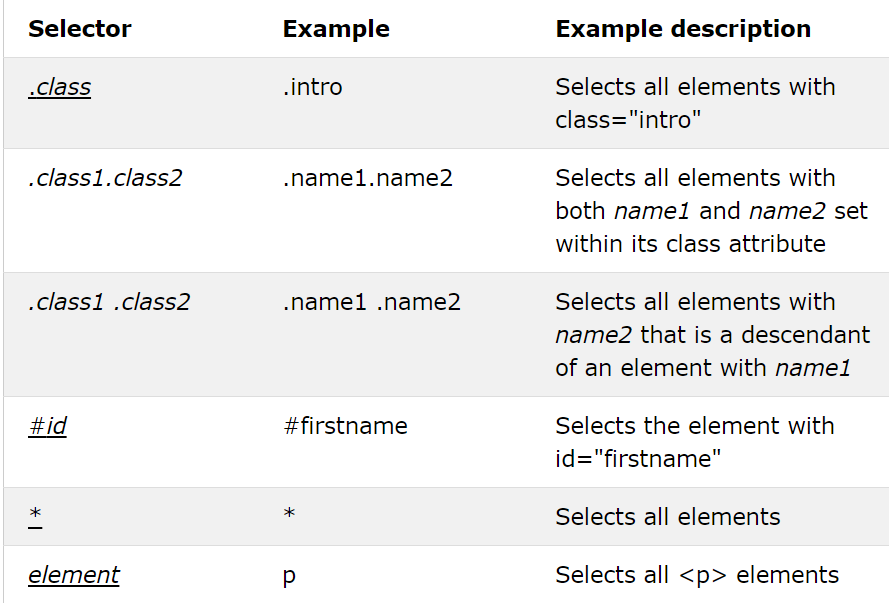
여기까지 배웠으면 css selector를 검색해 다양한 선택자를 확인하자.

'언어공부 > CSS' 카테고리의 다른 글
| (생활코딩) CSS 미디어 쿼리 (0) | 2021.04.05 |
|---|---|
| (생활코딩) CSS 그리드 grid, <div>, <span> (0) | 2021.04.05 |
| (생활코딩) CSS 박스 모델 (block, inline, border, padding, margin) (0) | 2021.04.04 |
| (생활코딩) CSS의 기본 문법 (0) | 2021.04.02 |
| CSS (Cascading Style Sheets)란? (0) | 2021.04.02 |


