박스 모델에 대해서 알아보자.

box.html 파일을 새로 만든다.

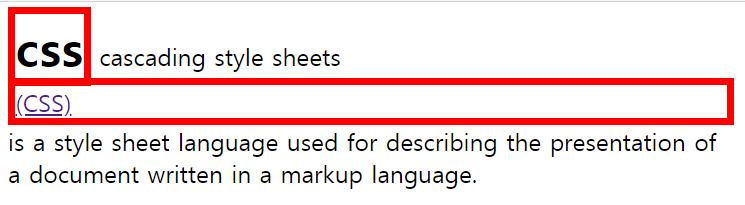
box.html을 열어보면 <h1>태그는 화면 전체를 사용하고 있다는 것을 알 수 있다.

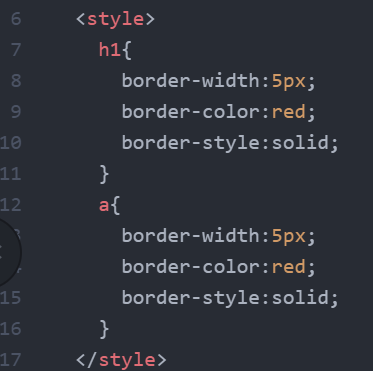
여기서 CSS 부분에 <a>태그로 링크를 걸어보자. <h1>태그에서는 화면 전체를 사용하고 있는데,
여기 <a>태그의 경우에는 똑같은 태그임에도 불구하고 줄바꿈이 되지 않고 다른 콘텐츠들과 같은 라인에 위치하고 있다. 이러한 차별은 <h1>태그는 제목 태그인데, 제목 태그는 화면 전체를 쓰는것이 기본적으로 더 편리하기 때문이다. 그리고 링크가 앞뒤에 있는 콘텐츠가 줄바꿈이 된다면 상당히 불편하기 때문에 기본적으로 링크는 줄바꿈을 하지 않고 딱 자기의 콘텐츠 크기만큼을 쓴다. 이러한 부분을 시각적으로 확인할 수 있는데 테두리를 그리면 부피감을 알 수 있다.

<h1>태그와 <a>태그에 테두리를 줘보자.
(border-width =테두리 두께 / border-color = 테두리 색 / border-style : 테두리선 스타일)

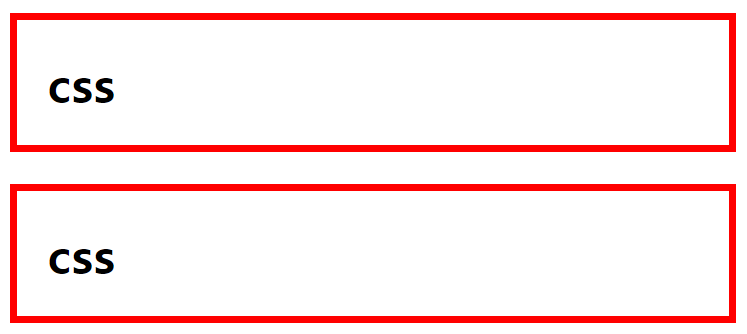
테두리를 주면 위 사진처럼 둘러진다. HTML에 있는 여러 태그들은 그 태그의 성격과 일반적인 쓰임에 따라서 화면 전체를 쓰는 것이 편한 것과 자기 크기만큼 부피를 갖는 것이 편한 것이 있기 때문에, 화면 전체를 쓰는 태그들이 몇 십개가 있고, 자기 크기만큼 갖고 있는 태그가 몇 십개가 있다.
화면 전체를 쓰는 태그들은 "block level element", 자기 자신의 크기만큼 부피를 갖는 태그들은 "inline element" (element=tag)라고 부른다. 여기서 block level element와 inline element는 부피감을 서로 바꿔 할 수 있다.

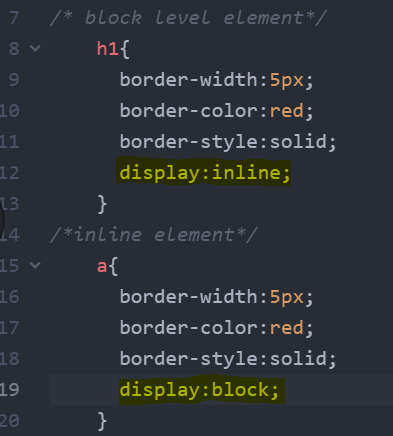
바로 display속성으로 inline 또는 block형태로 바꿀 수 있다.

확인해보면 부피가 바뀐 것을 확인할 수 있다. 즉, block level element와 inline element는 display라는 속성의 기본값일 뿐 그 기본값은 CSS를 통해서 언제나 바꿀 수 있다. (display:none을 하면 해당 태그가 웹 페이지 화면에 안보인다.)

여기서 h1과 a에서 선언되는 속성 및 속성값이 중복이 되므로, 컴마(,)로 묶어준다.

그리고 border속성이 또 중복이므로 위와 같이 작성할 수 있다. (순서 상관X)

CSS 콘텐츠와 테두리 사이에는 간격이 없는데, 여백을 주고 싶다면 padding값을 주면 된다.

padding: 20px 값을 줬을 때 위와 같이 여백이 생긴다.


그리고 CSS를 추가했을 때, css사이의 간격을 조정할 수 있다. margin값을 주면 된다.
여기서 width값, height 값을 주면 태그의 크기가 변경이 된다. (ex. width:100px이면 폭크기가 100px이 됨.)
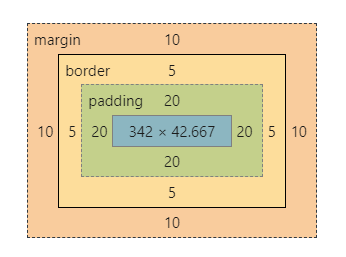
CSS Box model을 검색하면 나오는 이미지로 더 쉽게 이해할 수 있다.


또, 해당 웹페이지에서 오른쪽 클릭-검사에서 세세한 부분을 확인할 수 있다.
Styles 탭은 태그마다 어떠한 CSS스타일의 영향을 받고 있는가를 일목요연하게 보여주는 굉장히 중요한 기능이다.
이러한 기능을 사용하지 않으면 HTML과 CSS가 복잡해졌을 때 어떤 하나의 태그가 어떤 CSS의 영향을 받는지를 찾기가 굉장히 힘들어진다.
'언어공부 > CSS' 카테고리의 다른 글
| (생활코딩) CSS 미디어 쿼리 (0) | 2021.04.05 |
|---|---|
| (생활코딩) CSS 그리드 grid, <div>, <span> (0) | 2021.04.05 |
| (생활코딩) CSS 속성을 알아내기 /선택자의 기본 (0) | 2021.04.03 |
| (생활코딩) CSS의 기본 문법 (0) | 2021.04.02 |
| CSS (Cascading Style Sheets)란? (0) | 2021.04.02 |



