전 예제를 봤을 때, night와 day의 버튼을 누르면 각 기능들을 실행하게 작성하였다.
여기서 버튼을 하나로 만들어 백그라운드색=검정일 때 버튼을 누르면 하얀색으로, 백그라운드색=하양일 때 버튼을 누르면 검정색이 되도록 작성해보자. 이러한 기능을 토글(toggle)이라고 부른다.
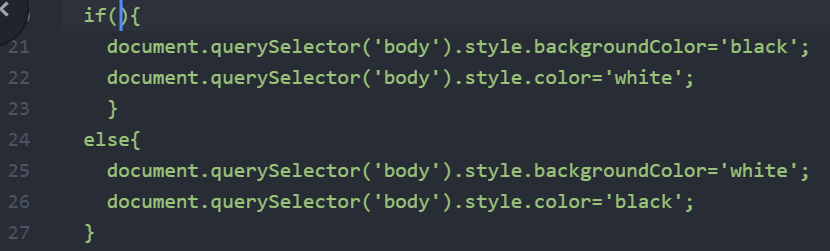
조건문을 활용하여 value=night일때 day에 대한 기능이 실행되고, night이 아닌 경우에는 night에 대한 기능이 실행되게 작성해보자.

위와 같이 작성 후, 이제 상황에 따라 if의 조건부분이 true 또는 false가 되게 조건을 주어야한다.
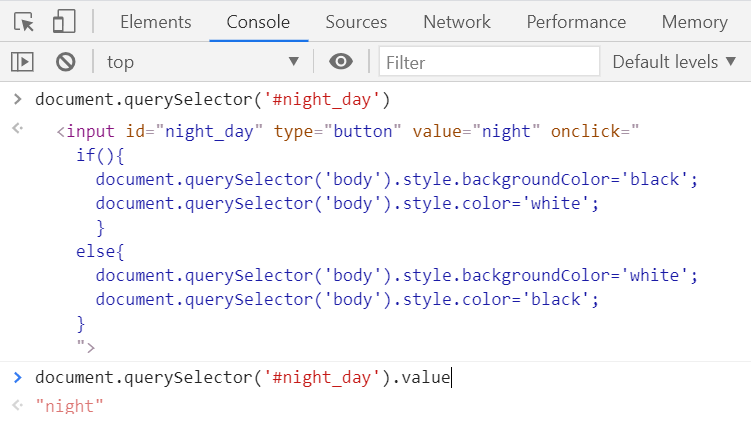
조건을 주려면 현재 해당 버튼의 value값이 무엇인가를 알아낼 수 있어야 된다. 알아내기 위해서 Console을 이용하자.
(그 전에 버튼의 id값을 night_day로 지정하자)
버튼의 value값을 찾아내려면 추천 검색어 : javascript element get value 로 검색했을 때 뒤에 ".value"를 붙이면 된다고 나와있다.

id가 night_day인 부분을 선택하고, .value를 붙여 버튼의 value값이 night인 것을 확인할 수 있다.
이 value 값을 이용해 조건문을 작성해보자.

id가 "night_day"인 value값이 night인 버튼을 만들고, if-else 조건문으로 if 버튼의 value값이 'night'이면 if의 조건을 실행한다. (아니면 else 조건 실행) 여기서 조건이 실행되고 value 값을 반대인 'day'로 바꿔주어야 toggle될 수 있다. value 값을 바꿔주지 않으면 계속 'night'형태로 if(true)인 형태와 비슷한 효과를 주게되어 한번 버튼을 누르면 그 뒤에 버튼을 눌러도 toggle되지 않는다.
-결과

value가 day일 때 버튼을 누르면 백그라운드색이 흰색, 글꼴색이 검정, value가 night로 바뀐다.

value가 night일 때 버튼을 누르면 백그라운드색이 검정, 글꼴색이 흰색, value가 day로 바뀐다.
'언어공부 > JavaScript&jQuery' 카테고리의 다른 글
| (생활코딩) Javascript 배열 (array) (0) | 2021.04.08 |
|---|---|
| (생활코딩) Javascript 리팩토링 중복의 제거 (0) | 2021.04.08 |
| (생활코딩) 비교 연산자와 불리언(boolean) (0) | 2021.04.07 |
| (생활코딩) JavaScript 조건문 (0) | 2021.04.07 |
| (생활코딩) JavaScript=컴퓨터 프로그래밍 언어 (0) | 2021.04.07 |


