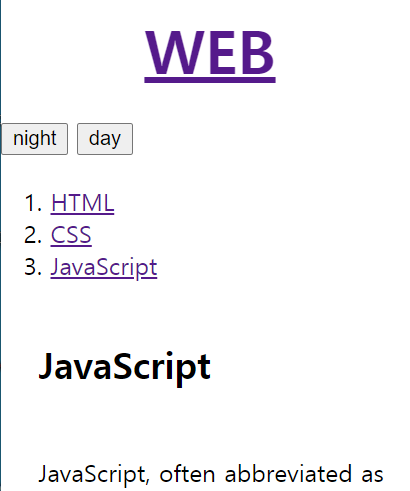
웹 페이지에 night, day 버튼을 만들어보자.


버튼만 생성하고 이벤트 내용은 없기 때문에 버튼을 눌러도 아무 일도 발생하지 않는다.
여기서 클릭에 대해서 이벤트가 필요한데, onclick 속성으로 원하는 이벤트 내용을 JavaScript(JS)코드로 작성하면 된다.
버튼을 클릭했을 때 <body>태그의 style 속성을 동적으로, 프로그래밍적으로, 또 상호작용에 의해 넣으려고 한다.
그러려면 JS의 문법에 따라서 웹브라우저에게 이 <body>태그를 선택하도록 해야한다.
이를 위한 검색을 해보자. 추천 검색어 : Javascript select tag by css selector
찾아보면 document.querySelector(".myclass")이 나오며, 이 내용은 웹페이지에 있는 모든 태그 중에 클래스명이 myclass인 태그를 선택하는 선택자이다. 그냥 태그인 경우는 태그이름을, id인 경우에는 #을 앞에 붙여 쓴다.
이제 <body>태그 선택은 끝났고, <body> 태그의 style이라는 속성을 어떻게 JS로 넣는가 또 알아봐야 한다.
추천 검색어 : Javascript element style
찾아보면 document.querySelector('body')뒤에 .style를 붙이면 된다.
또 background color속성을 넣기 위해 검색하면, CSS에서는 baciground-color이지만, JS에서는 .backgroundColor이다.


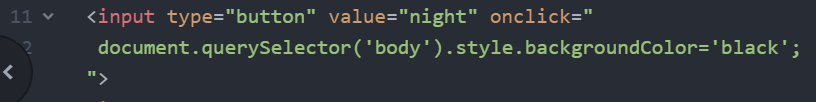
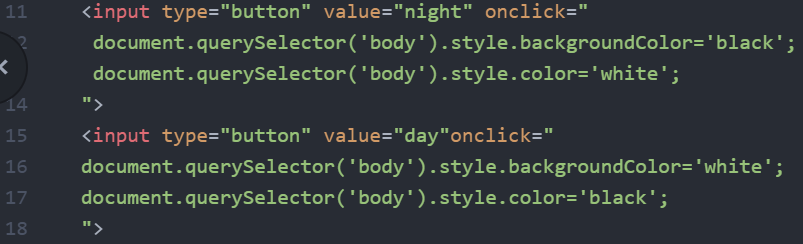
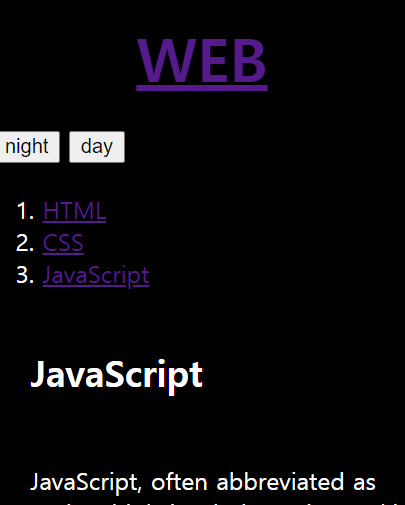
사진처럼 코드를 작성하면 night 버튼을 눌렀을 때 <body>의 background색을 검정색으로 바뀐다.



코드를 완성하면 "night"버튼을 누르면 <body>태그의 백그라운드색=검정, 글자색=하양으로 바꿔준다.
"day"버튼을 누르면 <body>태그의 백그라운드색=하양, 글자색=검정으로 바꿔준다.
'언어공부 > JavaScript&jQuery' 카테고리의 다른 글
| (생활코딩) Javascript 조건문의 활용 (0) | 2021.04.07 |
|---|---|
| (생활코딩) 비교 연산자와 불리언(boolean) (0) | 2021.04.07 |
| (생활코딩) JavaScript 조건문 (0) | 2021.04.07 |
| (생활코딩) JavaScript=컴퓨터 프로그래밍 언어 (0) | 2021.04.07 |
| 자바스크립트(JavaScript) 란? (0) | 2021.04.05 |


