제이쿼리(jQuery) 기초 문법
플러그인 제작을 위한 $.fn.extend() 메소드
$.fn.extend()메소드는 개발자가 직접 제작한 함수를 jQuery에 확장 시켜 주는 역할을 한다. 다음은 $.fn.extend() 메소드의 기본형이다. $.fn.extend()메소드는 두 가지 방법으로 사용할 수 있다.
<script>
//첫 번째 방법
$.fn.extend({
확장 함수명:function(매개변수1, 매개변수2, ...){
$(this); //플러그인을 적용한 요소를 가리킨다.
자바스크립트 코드;
}
});
$("요소 선택").확장 함수명(인자값1, 인자값2); //플러그인 적용
//두 번째 방법
$.fn.확장 함수명 = function(매개변수1, 매개변수2, ...){
자바스크립트 코드;
}
</script>
자주 묻는 질문 플러그인 제작 예제
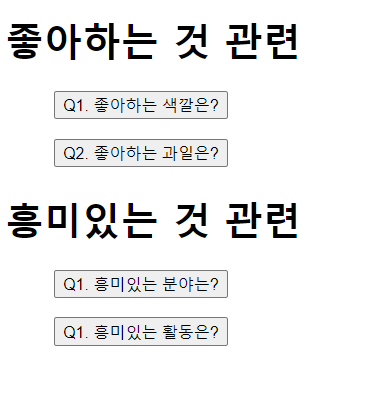
자주 묻는 질문(FAQ)에 사용할 수 있는 플러그인을 만들어보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자주 묻는 질문</title>
<script src="../js/jquery.js"></script>
<script>
$(function(){
$.fn.extend({
faq:function(){
var ts =$(this);
$.each(ts,function(i,o){//faq플러그인을 적용한 요소의 개수만큼 함수를 실행함
$("button",o).on("click",tabmenu);//faq 플러그인을 적용한 요소(o)에 포함되어 있는 버튼에 클릭 이벤트를 등록
function tabmenu(){
if($(this).parent().next().is(":hidden")){
$("li>div:visible",o).hide();
$(this).parent().next().show();
}else{
$("li>div:visible",o).hide();
}
}
});
}
});
$(".faq").faq();
});
</script>
<style>
li {
list-style: none;
}
li>div {
display:none;
}
.cont{
display:inline;
background-color: yellow;
}
</style>
</head>
<body>
<h1>좋아하는 것 관련</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 좋아하는 색깔은?</button></p>
<div>
<div class="cont">노랑색, 남색, 보라색 입니다.</div>
</div>
</li>
<li>
<p><button>Q2. 좋아하는 과일은?</button></p>
<div>
<div class="cont"> 딸기, 바나나, 체리, 골드키위, 망고입니다.</div>
</div>
</li>
</ul>
</div>
<h1>흥미있는 것 관련</h1>
<div class="faq">
<ul>
<li>
<p><button>Q1. 흥미있는 분야는?</button></p>
<div>
<div class="cont">코딩 입니다.</div>
</div>
</li>
<li>
<p><button>Q1. 흥미있는 활동은?</button></p>
<div>
<div class="cont">산책, 여행 입니다.</div>
</div>
</li>
</ul>
</div>
</body>
</html>


if문에서 클릭했던 부분의 div가 hidden이면 show()로 보여주고, 다른 visible인 div는 hide()로 숨기기 때문에, faq 클래스로 묶인 좋아하는 것 관련, 흥미있는 것 관련 부분은 Q를 한 개씩만 볼 수 있다. else문에서 클릭했던 부분이 hidden이 아니면 hide()로 다시 숨긴다.
'언어공부 > JavaScript&jQuery' 카테고리의 다른 글
| 크롬 브라우저로 디버깅 하기 (0) | 2021.08.19 |
|---|---|
| 제이쿼리(jQuery) 기초 문법 - 탭 메뉴 만들기 (0) | 2021.08.18 |
| 제이쿼리(jQuery) 기초 문법 - jquery-cookie 플러그인 활용 (0) | 2021.08.16 |
| 제이쿼리(jQuery) 기초 문법 - 제이쿼리 bxSlider 플러그인 활용 (0) | 2021.08.15 |
| 제이쿼리(jQuery) 기초 문법 - Ajax($.get())로 XML 데이터 바인딩 (0) | 2021.08.13 |



