HTML 제목을 <title>태그를 사용해 입력해보자.
<title> 태그는 웹페이지의 제목을 사용자에게 명시적으로 알려줄 수 있을 뿐만 아니라,
검색 엔진과 같은 기계들은 바로 이 <title>태그를 책으로 치면 책 표지와 같은 정보로 사용한다.

에디터에 <title> 웹브라우저 좌측 상단에 문서제목을 표시</title> 작성 후 저장해준다.

웹페이지를 불러오면 지정 제목으로 이름이 변경된 것을 볼 수 있다.
또 에디터에 한글을 입력하면 웹페이지에 깨질 수 있는데 파일 형식을 지정 안해줬기 때문이다.
해당 에디터에서 작성하고 있는 파일은 utf-8로 저장되어 있으므로,
해당 파일을 웹브라우저가 열 때도 utf-8로 열도록 지정해줘야 한다.

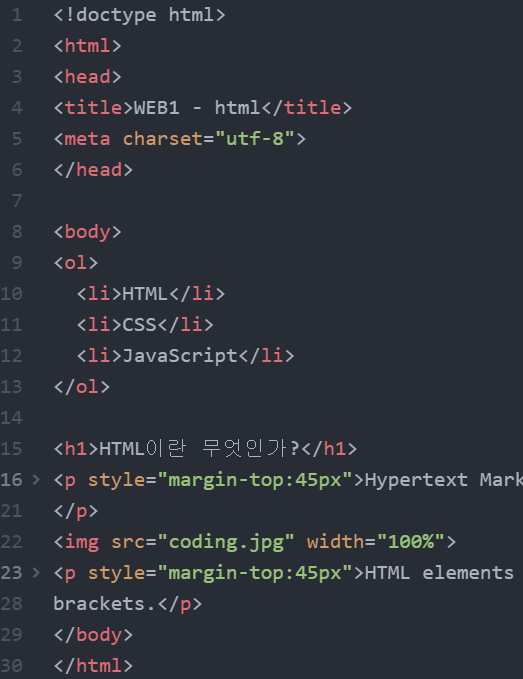
여기서 본문과 본문을 설명해주는 부분(title과 meta charset)이 나뉘어 지는데 이부분을
<head>본문을 설명해주는 부분(웹 페이지에 대한 정보를 표시)</head>
<body>본문</body>로 작성해줘야 한다.
HTML의 모든 태그는 <head>태그 또는 <body>태그 이 둘중에 하나 아래에 놓이게 된다.
이러한 점에서, <head>태그와 <body>태그는 상당히 고위직 태그라고 할 수 있다.
그리고 이 고위직 태그들을 감싸는 단 하나의 최고위층 태그가 있는데 그것이 바로 <html>태그이다.
그리고 이 <html>태그 위에다가 관용적으로 이 문서는 HTML이라는 뜻에서 맨 처음에 <!doctype html>태그를 써준다. (html 태그는대소문자를 구분 안한다.)

'언어공부 > HTML' 카테고리의 다른 글
| HTML - 태그 정리 (1) (0) | 2021.07.07 |
|---|---|
| (생활코딩) HTML 링크 걸기 <a> (0) | 2021.03.30 |
| (생활코딩) HTML 부모자식과 목록 <li>, <ul>, <ol> (0) | 2021.03.30 |
| (생활코딩) HTML 이미지 삽입 img, 속성 (0) | 2021.03.30 |
| (생활코딩) HTML 줄 바꿈 : <br> vs <p> (0) | 2021.03.30 |



