자바 swing에 대해서 알아보자.
swing(스윙)
AWT 다음으로 Swing(스윙)이 나왔다. 스윙은 AWT와는 달리, 컴포넌트가 자바로 작성되어 있기 때문에 어떤 플랫폼에서도 일관된 화면을 제공한다. 또한 AWT에 없는 다양한 컴포넌트들을 제공한다. 스윙은 AWT를 대체하기 위하여 AWT의 컴포넌트 이름 앞에 J를 붙인 동일한 기능을 하는 컴포넌트들을 대체용으로 제공한다. 스윙은 다양한 룩앤필(look and feel, 각각의 운영체제가 지원하는 GUI 외관)을 제공한다. 룩앤필에 따라서 약간씩 외관이 달라진다.
1. gui . 스윙은 보다 더 세련되고 다양한 형태의 를 제공한다.
2. 스윙을 사용할려면 스윙 기본 패키지인 javax.swing을 import을 해야 한다.
3. 스윙 컴포넌트는 기존의 AWT 컴포넌트 이름 앞에 접두어 영문 대문자 J만 추가하면 된다. 예를 들어 AWT의 Button에 접두어 영문 대문자 J 를 붙여서 JButton이 되면 바로 스윙 버튼 컴포넌트가 된다.
4. 윈도우 탐색기같은 디렉토리 구조를 나타내기 위한 계층적인 구조를 만들고 싶다면 스윙의 JTree를 사용한다.
5. 표 테이블 형태를 자료를 다루기 위해서는 스윙의 JTable을 사용한다.
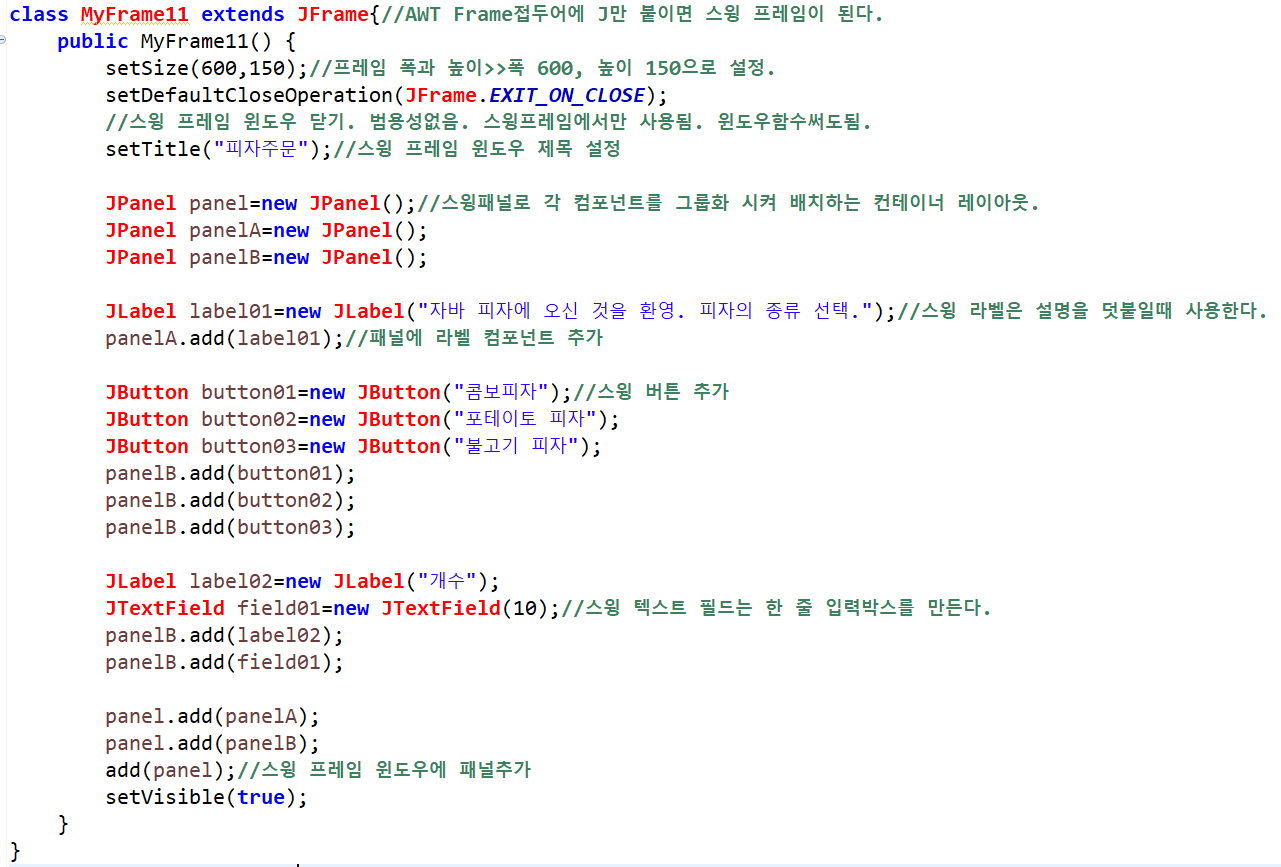
ex) 피자주문 프레임 (이벤트처리 x)



swing은 기존 awt컴포넌트앞에 J를 붙여주면 된다. panel을 3개 만들어서 panelA에는 label01을, panelB에는 Button01, 02, 03, label02, field01을, 그리고 panel에는 panelA와 panelB를 추가한다. 그리고 스윙 프레임 윈도우에 panel을 추가한다.

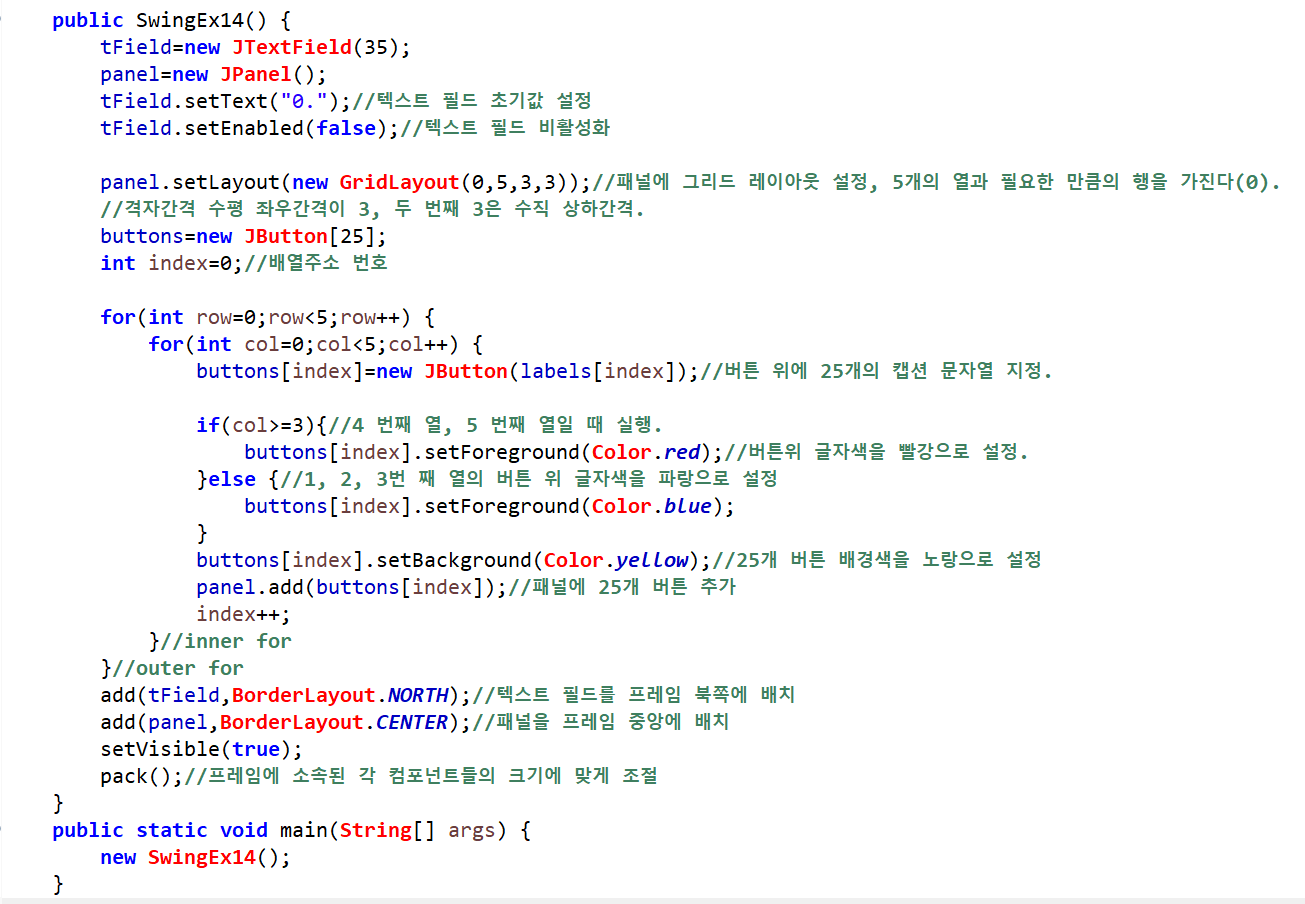
ex)계산기 프레임(이벤트 처리x)


스윙으로 계산기 프레임을 만드는 코드이다. tField에 텍스트 필드 초기값을 설정하고, 입력 비활성화를 한다.
그리고 panel의 배치관리자로 GridLayout을 사용해 0 필요한 만큼의 행과 5열로, 수평 좌우관격이 3, 수직 상하간격이 3으로 배치하게 만든다. 버튼은 배열로 지정해서, 이중 for문으로 각 버튼 인덱스와 라벨 인덱스가 같으면 대입하게 하고, 각 열마다 글자색과 전체 버튼의 배경색을 노랑색으로 설정해주고 panel에 추가해준다.
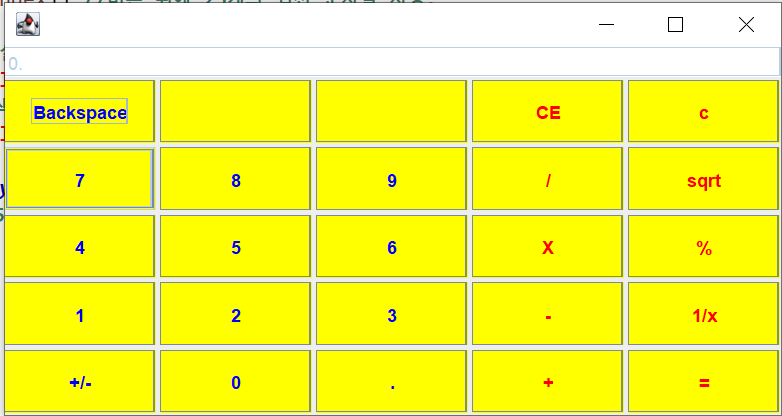
tField를 북쪽으로, panel을 중앙에 배치해주면 아래와 같이 계산기 프레임이 보여진다.

'언어공부 > Java' 카테고리의 다른 글
| 자바 JAVA FX 개요 및 JAVA FX 이클립스 연동하는 법 및 JAVA FX 레이아웃 (0) | 2021.05.29 |
|---|---|
| 자바 swing(스윙)- 그래픽 프로그래밍, 자바 좌표계 (0) | 2021.05.29 |
| 자바 컴포넌트의 이벤트처리 (0) | 2021.05.28 |
| 자바 awt - flow layout, border layout, grid layout, panel (0) | 2021.05.27 |
| 자바 GUI(그래픽 사용자 인터페이스), awt, 프레임 객체 생성 및 창닫기 (0) | 2021.05.26 |



